Introducción
En este artículo, te enseñaremos cómo implementar un código para mostrar texto en pantalla en Muemu Season 6. Este código es útil para agregar mensajes personalizados en el juego, como instrucciones o notificaciones. A continuación, analizaremos el código y su funcionamiento para que puedas personalizar tu experiencia en Muemu Season 6.
Explicación del Código en stdafx.h
#define SLIDE 1
Resumen
La directiva #define SLIDE 1 es crucial para controlar si el código relacionado con el deslizamiento de texto se activa o no. Esto proporciona flexibilidad al desarrollador para habilitar o deshabilitar características según sea necesario.
Explicación:
- Esta línea de código es una directiva de preprocesador que define una macro llamada
SLIDEy le asigna el valor de1. - Al definir
SLIDEcomo1, se habilita la funcionalidad relacionada con el deslizamiento de texto en las otras partes del código (específicamente eninterface.cpp). - Esto permite que las secciones de código que están envueltas en
#if(SLIDE == 1)se compilen y ejecuten. Si en algún momento deseas desactivar esta funcionalidad, simplemente puedes cambiar el valor deSLIDEa0, lo que hará que las funciones de dibujo de texto no se ejecuten.
Código Explicado Work
- «Aquí tienes el código para mostrar texto en pantalla en Muemu Season 6 que permite mostrar texto en pantalla…»
Explicación:
- La función
Work()se encarga de llamar a dos funciones que dibujan texto en pantalla,DrawTextTTTTTT()yDrawTextTTTTTT2(), si la macroSLIDEestá definida como 1.
Dibujo del Texto
#if(SLIDE==1)
float VitriX = 15.0;
float VitriY = 420.0;
bool QuayLai = false;
void Interface::DrawTextTTTTTT()
{
if (!QuayLai && VitriX < 380)
{
VitriX++;
}
else {
QuayLai = true;
}
if (QuayLai && VitriX >= 100)
{
VitriX--;
}
else {
QuayLai = false;
}
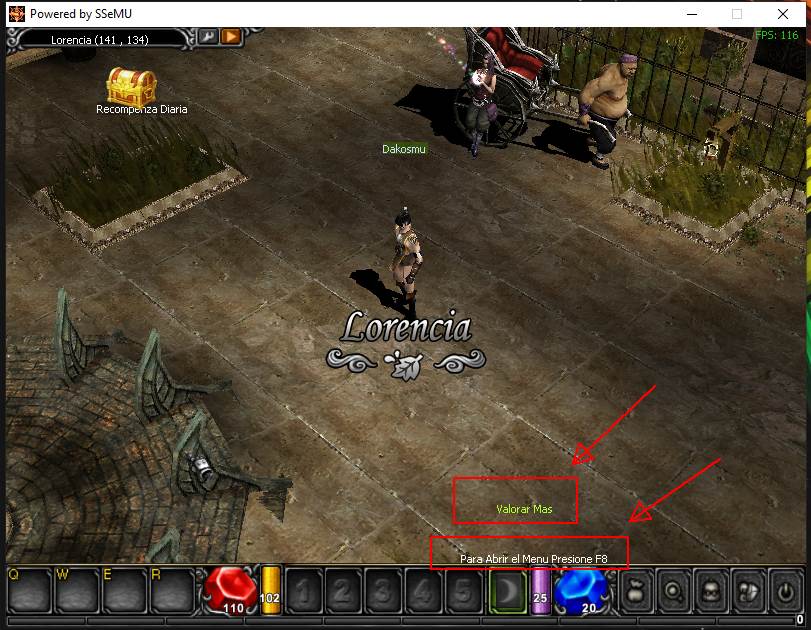
CustomFont.Draw(CustomFont.FontBold, VitriX, VitriY, 0xFFFAF0FF, 0x0, 0, 15, 3, "Para Abrir el Menu Presione F8");
}
#endif
Explicación:
VitriXyVitriYson las coordenadas donde se dibujará el texto.- La lógica de
QuayLaicontrola el movimiento del texto, haciéndolo deslizarse de izquierda a derecha y viceversa. CustomFont.Drawes la función que realmente dibuja el texto en pantalla.
Segundo Texto
#if(SLIDE==1)
float VitriXx = 15.0;
float VitriYy = 380.0;
bool QuayLai2 = true;
void Interface::DrawTextTTTTTT2()
{
if (!QuayLai2 && VitriXx < 500)
{
VitriXx++;
}
else {
QuayLai2 = true;
}
if (QuayLai2 && VitriXx >= 15)
{
VitriXx--;
}
else {
QuayLai2 = false;
}
CustomFont.Draw(CustomFont.FontBold, VitriXx, VitriYy, 0xADFF2FFF, 0x0, 0, 20, 3, "Valorar Más");
}
#endif
Explicación:
- Similar a la función anterior, pero con diferentes coordenadas y texto.
Conclusión
- «Este código para mostrar texto en pantalla en Muemu Season 6 es una excelente manera de personalizar la experiencia del jugador…»
Este código es una excelente manera de personalizar la experiencia del jugador en Muemu Season 6. Puedes modificar el texto y las posiciones para adaptarlo a tus necesidades. ¡Prueba a implementarlo y verás cómo mejora la interacción en tu juego!